
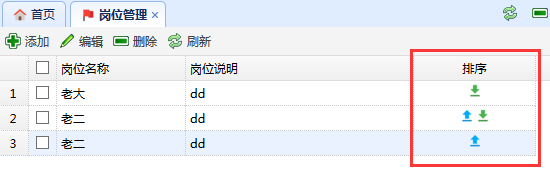
自定义的单元格数据显示,以实现如下效果为例

使用列属性的formatter属性即可修改,示例如下
$("#roleList").datagrid({ url : "${pageContext.request.contextPath}/role/list", columns : [[{ field : "id", checkbox : true }, { field : "name", title : "岗位名称" width : 20 }, { field : "description", title : "岗位说明", width : 70 }, { field : "sort", title : "排序", width : 10, align : "center", formatter : function(value, row, index) { var rows = $("#roleList").datagrid("getRows"); if (rows.length == 1) { return "不需要排序"; } if (index == 0) { return " "; } if (index == rows.length - 1) { return " "; } return " " + " ";; } }]], rownumbers : true, fitColumns : true}); 我这里是使用的图片超链接来实现的
遇到的问题:当我使用静态数据时(直接在初始化datagrid时指定data属性),formatter指定的函数里可以返回linkbutton组件而且能正常解析显示,而如果用url来指定数据时,formatter指定的函数里返回的linkbutton组件不会被解析,所以被迫使用<a><img></a>代替。
使用的版本:1.4.2